
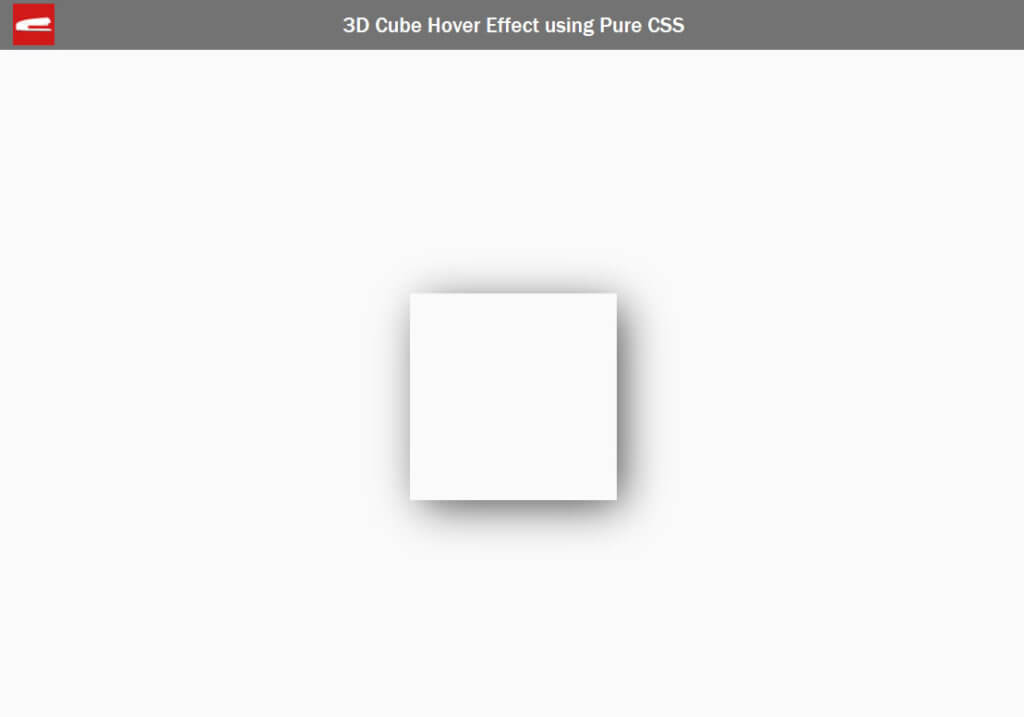
Pratham on Twitter: "CSS is easy! You can create 3D drop using single div 💧👇 https://t.co/kP1ll8As0i" / Twitter

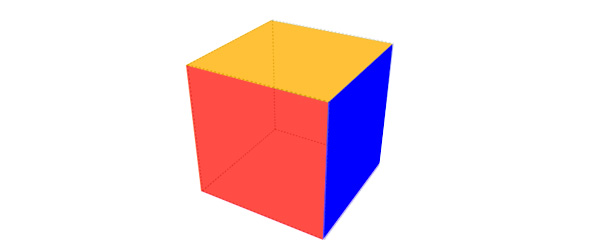
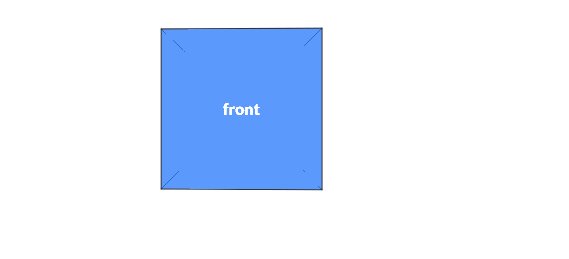
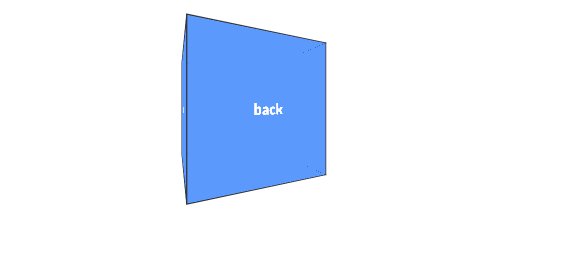
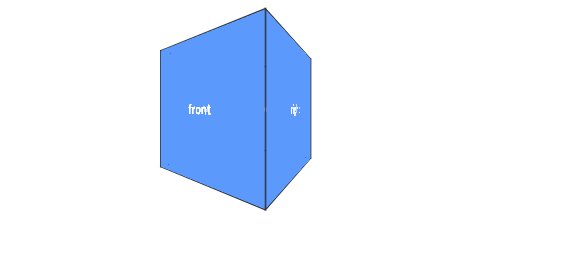
HTML CSS – 3D Box Model – Adding margins and padding to paragraph in green background div – Lorelle WordPress School | Lorelle on WordPress












.gif)